Każdy webmaster, który próbował tworzyć własny CMS do zarządzania stronami www lub chcial skorzystać z dostępnych rozwiązań, stawał przed tym dylematem. Jaki edytor WYSIWIG wybrać?
Na rynku dostępnych jest cała masa edytorów HTML. W większości dostępnych bezpłatnie jako Open Source. My skupimy się na dwóch najciekawszych i najlepszych dla potrzeb webmastera developera. WYSIWYG – What You Wee Is What You Get oznacza, że widzimy tekst w takiej formie w jakiej będzie na stronie. Czyli jedyne możliwe dla zaakceptowania przez większość klientów rozwiązanie.
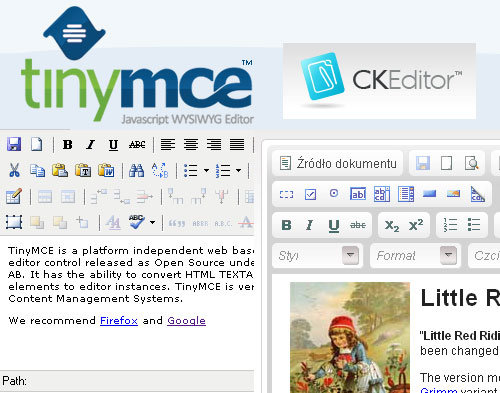
TinyMCE
TinyMCE jest bezpłatnym (open-source) edytorem WYSYWIG typu Rich Text Editor (RTE). Został stworzony przez Moxiecode Systems AB. Prosty w instalacji, łatwy w konfiguracji, niezbyt duży. Posiada wiele pluginów i własne API. Teoretycznie niezależny od platformy, działa na większości przeglądarek. TinyMCE to najpopularniejszy edytor WYSYWIG. Zastosowano go między innymi w silniku WordPressa.
TinyMCE można bardzo prosto przełączyć z trybu z profesjonalnymi opcjami (dodawanie obrazków, wszystkie opcje edycji tekstu, tabelki, emotoikony, media i wiele innych) na tryb uproszczony (pogrubienie, wyrównanie, link). Można również samodzielnie zdefiniować jakie opcje nas interesują.
Niestety, TinyMCE nie posiada wbudowanej obsługi zdjęć (nagrywania na serwer) ani nie ma PHP Installation Connector. Ale jak to bywa z popularnymi rozwiązaniami – większość rzeczy można znaleźć w Sieci.
Przetestowałem całą masę pluginów i rozwiązań i mogę polecić:
Image Manager -bardzo dobry plugin do zarządzania (upload) obrazków. Wprawdzie to strona po rosyjski, ale wersję angielskojęzyczną również można pobrać. Wersja demo tej wtyczki. Przy okazji ten plugin pozwala na zarządzanie plikami na serwerze (przeglądanie)
TinyMCE PHP Installation Connector – ta wtyczka ułatwia instalacje TinyMCE z PHP
Warto również sprawdzić aktualne opensource pluginy do TinyMce na stronie SourceForge i poszukać np. „image”.
CKEditor

Kiedyś nazywał się FCKEditor, ale „troszkę” źle się kojarzyła ta nazwa ;). CKEditor to edytor typu WYSIWYG z dużą funkcjonalnością, dodatkowymi modułami np. takimi jak upload plików. Włącznie z możliwością przesyłania plików graficznych na serwer.
Arena: CKEditor czy TinyMCE
Zestawię poniżej najważniejsze cechy obu edytorów.
| TinyMCE | CKEditor | |
|---|---|---|
| Przeglądarki | Supports IE 5.5+, Firefox 1.5+, Safari 3.0+, Opera 9.5+, Chrome, Camio 1.0+ | Supports IE 5.5+, Firefox 1.5+, Safari 3.0+, Opera 9+, Chrome, SeaMonkey 1.0.5, Maxthon2 |
| Source Code | Ładny | Bardziej skomplikowany |
| Code Output | Czysty HTML markup | Czysty HTML markup |
| Wydajność | Szybszy | Nowa wersja niewiele wolniejsza |
| Wsparcie | Duża społeczność | Duża społeczność |
| Dokumentacja | Doskonała dokumentacja | Dobra dokumentacja |
| Instalacja | Bardzo łatwa | Łatwa |
| Installation Connectors | Brak | Active-FoxPro, ASP.Net, ASP, ColdFusion, Java, Lasso, Perl, PHP and Python |
| Pluginy | Bardzo dużo | Bardzo dużo |
| Instalacja Pluginów |
Bardzo prosta | Prosta |
| Skórki | Dużo, łatwo dostosować | Łatwo dostosować |
| Obrazki | Standardowo nie ma możliwości nagrywania obrazków na serwer. Są zewnętrzne pluginy, | Ma możliwość nagrywania obrazków na serwer |
Warto również rzucić okiem na artykuł Bretta, który porównuje oba edytory. Niestety stare wersje, ponieważ CKEditor jest już w wersji 3.2.
Również Genii zrobiło zestawienie i to nie dwóch ale wielu dostępnych edytorów. Warto zobaczyć, jeżeli interesują Cię inne rozwiązania.
Inne ciekawe edytory WYSIWYG
Ile maniaKów tyle opinii. Dlatego poniżej zebrałem również inne ciekawe edytory. Jest ich w Sieci oczywiście dużo więcej, ale z opisanych powyżej i z tych poniżej na pewno coś dla siebie wybierzesz.
- NicEdit
- Kupu
- Free Rich Text Editor
- Xinha
- WebWiz RichTextEditor
- XStandard
- Damn Small Rich Text Editor
- YUI Editor
- WidgEditor
- Kevin Roth’s Cross Browser Rich Text Editor
- OpenWYSIWYG
- CodePlex Rich Text Editor
- FreeTextBox
- Silverlight Rich Text Editor
- BXE (Bitflux Editor)
- MarkItUp!
- Dijit Editor for Dojo
- EditArea
- WYMeditor
- Whizzywig
A Ty? Jakiego edytora używasz?
Najważniejsza część tego artykułu – czyli Twoja opinia. Jakiego edytora i dlaczego ty używasz? Może są jakieś inne, ciekawe open-sourcowe rozwiązania o których powinienem napisać? Jak korzystasz z ciekawych pluginów, daj nam znać. Zapraszam do komentarzy!
Niektóre odnośniki na stronie to linki reklamowe.

















Potwierdzam, że CKEditor jest szybszy od TinyMCE:
https://www….tor-speed/
Według mnie lepszy jest TinyMCE – duża funkcjonalność oraz dobry interfejs.
A ja polecam:
http://code…5-wysiwyg/
Ja bym wybrał Nicedit ze względu na prostu upload plików.
CKEditor w najbardziej skomplikowanej werski ładuje się szybciej nić simple TinyMCE