Jeżeli tworzysz bloga, staniesz w końcu przed problemem, jak dodać tabelę do WordPressa? Jaki jest najlepszy widget do tabel? Zobacz naszą propozycję widgetów
Od wielu lat prowadzę kilka blogów, przede wszystkim o Nowych Technologiach. Oczywista rzecz, że na takim blogu tabelek będzie cała masa. Tabelka ze specyfikacją produktu. Tabelka z porównaniem dwóch lub więcej produktów. Tabelka z cenami. Tabelka z… no ze wszystkim.
Ponieważ dodawanie tabel stało się dla redaKtorów coraz większym problemem, postanowiłem poszukać dobrego, sprawdzonego widgeta. I co najważniejsze, spełniającego moje wymagania. Przynajmniej częściowo.
Jak się okazało, znaleźć dobry widget do tabel w WordPress wcale nie jest tak prosto. Jest ich naprawdę sporo i naprawdę większość z nich nie nadaje się nawet do tego, żeby je wywalić do kosza bo i na to szkoda czasu. Część znowu ociera się o ideał ale niestety, musiał twórca przedobrzyć i udoskonalić tak, że korzystać nie sposób.
Poniżej zebrałem widgety, które wybrałem wraz z krótkim opisem i przemyśleniami. Mam nadzieję, że przydadzą się Wam przy instalowaniu kolejnego widgeta do WordPressa.
TablePress
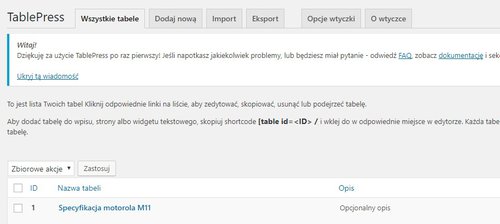
TablePress jest bardzo popularnym (ponad 2 miliony pobrań) i ciekawym dodatkiem i kto wie, czy nie najlepszym. Napisał go Tobias Bäthge. Jedynym i najważniejszym mankamentem jak dla mnie jest to, że dodawanie i edycja tabeli odbywa się w osobnym oknie edycyjnym. Co spowolni tworzenie artykułu i jest bardziej uciążliwe, niż edycja tabeli bezpośrednio w poście. Zaletą jest to, że mamy gotowe tabele i możemy je wykorzystać w różnych postach.
Może to przekuć się też na wadę, bo za chwilę tabel będzie kilkaset i kto się w nich odnajdzie? Autor zdaje się przewidział tę sytuację, bo dodał wyszukiwarkę i możemy już szukać np. „Note 8” po wszystkich utworzonych tabelach.
Możliwości TablePress są bardzo duże. Oprócz standardowych opcji, jakie każda tabela powinna mieć, pozwala na scalanie wierszy (colspan), kolumn (rowspan). Wbudowana opcja sortowania po nagłówkach, stronicowanie wyników, zawężanie wyników polem „szukania” – to wszystko działa w oparciu o Javascript na wygenerowanej tabeli. Można oznaczyć pierwszą kolumnę jako „nagłówek” a ostatnią jako „stopkę” – dzięki czemu za pomocą css nadamy jej inny wygląd. Wbudowana paczka styli pozwala na naprzemienne ustalanie tła kolejnych wierszy.
Najprościej sprawdzić na stronie demo możliwości tego widgetu.
Dla widgetu powstała cała gama rozszerzeń TablePress Extensions. Część z nich jest oznaczona jako „Premium”, ale są dostępne za darmo. W zamian autor prosi o dotację, która słusznie mu się za ten projekt należy. Z ciekawszych rozszerzeń na pewno warto wymienić:
- Responsive Tables, która powoduje dopasowanie się rozmiaru tabeli do wielkości okna.
- DataTables FixedHeader – zawsze widoczny nagłówek tabeli, nawet przy większej ilości wierszy
- Table Row Order – sposób sortowania tabeli
- Automatic Periodic Table Import – pozwala na aktualizowanie tabeli w poście na podstawie pliku CSV, wrzucanego na serwer
Wady:
- dodawanie tabelki jest czasochłonne
- utrudnione zarządzanie tabelkami, które są zewnętrznym obiektem
- przy większej ilości tabel – nie wyobrażam sobie, jak tym zarządzać
- brak możliwości ustawienia domyślnej nazwy dodatkowej klasy tabelki
- jeżeli ktoś skasuje tabelkę, którą używacie w poście… macie problem
- to samo zresztą, jak ktoś np. przypadkiem ją zmieni
Zalety:
- czysty kod HTML, który pozostaje pod kontrolą
- zarządzanie tabelą z „zewnątrz” – łatwa zmiana i poprawki
- możliwość wklejenia jednej tabeli do wielu postów
- operacje na tabeli: scalanie wierszy (colspan), kolumn (rowspan), duplikowanie elementów
- dodawanie linków w komórkach
- opcje wizualne: nagłówek, stopka
Data Tables Generator by Supsystic
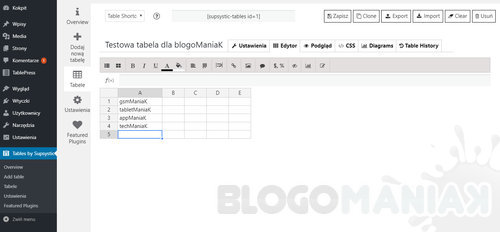
Data Tables Generator by Supsystic to kolejna wtyczka, podobnie jak TablePress, dająca całą masę możliwości i opcji – ale pracująca na zewnętrznym okienku danych.
Tabela jest tworzona jako osobny obiekt, nie część treści. Musi być osadzana kodem widgetu. Wady i zalety są więc podobne do wspomnianej powyżej wtyczki. W przypadku zastosowań sporadycznych lub zarządzania skomplikowanymi tabelami ma to sens. Jednak na potrzeby artykułów na blogu jest to przerost formy nad treścią
Interfejs do zarządzania tabelą jest bardzo ładnie dopracowany. Nie powinniście mieć problemów z poradzeniem sobie z nim. Tabela jest wklejana w treść oczywiście za pomocą kodu np. [supsystic-tables id=1] i generowana na stronie w dość wymyślny sposób, za pomocą javascript.
Jednym zdaniem – wielkie, rozbudowane narzędzie do robienia prostej rzeczy, jaką jest tabelka. Jeżeli nie planujecie tworzyć tabel do swojej pracy licencjackiej raczej nie będzie to najlepszy wybór.
Zarządzanie wyglądem tabeli jest mniej przyjazne, niż w przypadku TablePress, chociaż daje trochę więcej możliwości i „bajerów”
TinyMCE Advanced
TinyMCE Advanced to po prostu zestaw rozszerzeń do wbudowanego w WordPress edytora TinyMCE. Pisaliśmy już, który edytor jest lepszy: CKEditor czy TinyMCE. Skończyło się tym, że WordPress zdecydował się na TinyMCE a wtyczka do CKEditor nie jest rozwijana od wielu lat.
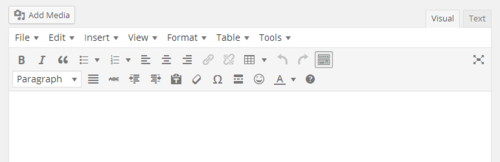
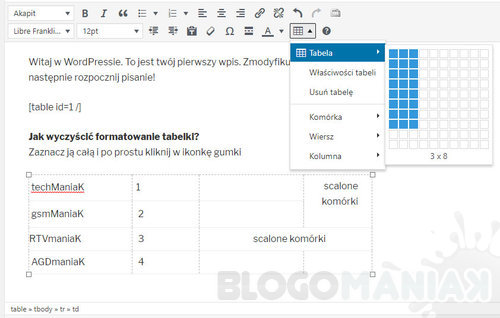
Jednym z elementów rozszerzenia jest możliwość tworzenia i edycji tabel. Działa to bardzo prosto. Nową tabelę wstawiamy z menu edytora i możemy ją teraz dowolnie wypełniać i edytować. Łącznie z opcją łączenia komórek w wierszach i kolumnach.
Trzeba uważać przy zmianie szerokości wierszy i kolumn, ponieważ edytor od razu narzuci takim obiektom rozmiar „na sztywno”. A tego chcemy uniknąć. Tabela powinna „sama” się skalować do rozmiaru okna i dostosować w zależności od pól, które są wypełnione.
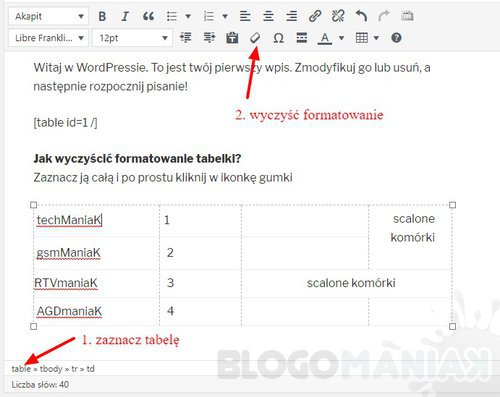
Jeżeli coś „namieszamy”, mamy możliwość przywrócenia tabeli do stanu początkowego, zaznaczając ją (np. klikając link „table” na dole edytora i wybierając gumkę)
Z czyszczeniem formatowania tabeli jest jeden problem. Gumka kasuje tylko style tabeli, nie jej cechy. Czyli np. tabela wklejona z Excela, która zawiera masę „śmieci” formatowania
<table style="border-collapse: collapse; width: 162pt;" border="0" width="216" cellspacing="0" cellpadding="0"><colgroup> <col style="width: 54pt;" span="3" width="72" /> </colgroup>
<tbody>
<tr style="height: 15.0pt;">
<td style="height: 15.0pt; width: 54pt;" width="72" height="20">test</td>
<td style="width: 54pt;" align="right" width="72">3</td>
<table border="0" width="216" cellspacing="0" cellpadding="0"><colgroup> <col span="3" width="72" /> </colgroup> <tbody> <tr> <td width="72" height="20">test</td> <td align="right" width="72">3</td> <td align="right" width="72">4</td> </tr> <tr>
Wady
- gumka nie czyści wszystkich formatowań tabeli
- wymaga odrobiny ogarnięcia HTML, żeby sprawdzić tabelkę w trybie „tekstowym”
- nie ma opcji dodania dodatkowej klasy styli do tabeli – trzeba to zrobić ręcznie
Zalety
- banalnie proste do wykorzystania
- praca w edytorze wizualny, widzisz co robisz
- tabelka jest po prostu treścią postu, kodem HTML
- edytuje wszystkie tabelki, również te które wpisałeś ręcznie w trybie tekstowym w czystym HTML
MCE Table Buttons
Widget MCE Table Buttons to wykastrowany TinyMCE Advanced, do jednej opcji czyli zarządzania tabelą. Nie polecam go ani nie opisuje dokładnie, ponieważ nie jest aktualizowane od lat.
Easy Table
To był bardzo ciekawy widget. Piszę „był”, ponieważ nie jest już dostępny na stronie WordPress i nie można go już znaleść w Sieci do pobrania.
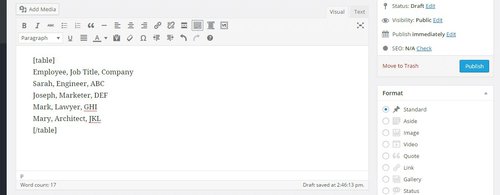
Prostota tego widgetu polegała na tam, że tabelkę tworzyło się po prostu jako listę danych oddzielonych przecinkiem i prawidłowo oznaczonych tagiem „table”. Widget generował z tego czystą tabelę odpowiednio sformatowaną. Dla osób nie znających HTML i chcących szybko stworzyć prostą tabelę to było dobre rozwiązanie.
Było również dobre dla osób, które pracują wciąż na podobnych zestawach tabel i danych. Kopiując gotowy szablon lub tabelę, można było łatwo zmienić jej dane do aktualnych potrzeb.
Z tego rozwiązania korzysta do dzisiaj m.in. blog tabletowo.
i na koniec…
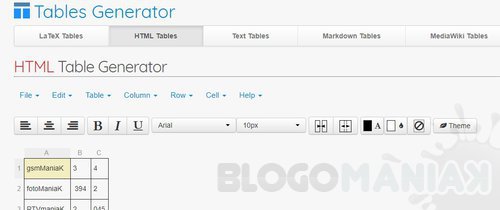
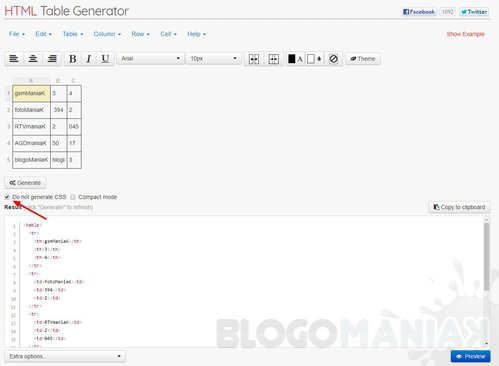
Tables Generator
Tables Generator to nie jest widget ale bardzo przydatne narzędzie. Szczególnie dla tych, którzy nie znają HTML a chcą wkleić tabelkę do swojego posta.
Jest to strona internetowa, na której możemy stworzyć własną tabelę, po prostu wypełniają pola odpowiednimi wartościami a system „wypluje” nad gotowy, czysty i elegancki kod HTML.
Możemy zaznaczyć opcję „Do not generate CSS”, żeby otrzymać czysty kod HTML samej tabeli. Wtedy style i wygląd naszej tabelki będzie taki, jaki mamy zdefiniowany w naszym szablonie.
Na stronie Tables Generator możemy wygenerować nie tylko HTML z tabelką, ale również La Tex, zwykły tekst, Markdown Tables czy kod do MediaWiki.
Warto zaznaczyć, że poza podstawowym formatowaniem (im mniej, tym lepiej) mamy możliwość scalania zaznaczonych komórek.
Niektóre odnośniki na stronie to linki reklamowe.
























Dzięki za listę narzędzi, niestety mam problem z zamieszczeniem tabeli na blogu w WordPressie. W TablePress tabela nachodzi na pasek boczny, Tables Generator – WP nie czyta kodu HTML i na podglądzie nie ma tabeli tylko kod, Data Tables Generator by Supsystic – tabela zupełnie rozwalona… Nie wiem co robię nie tak.